As web applications become more complex and user experiences grow richer, performance testing has become a crucial part of the development process. One tool that has garnered significant attention in recent years is Playwright. Initially built by Microsoft, Playwright offers a robust platform for automating browser interactions and simulating real-world user interactions. In this article, we’ll dive into how you can leverage Playwright to test web application performance.

Understanding Playwright
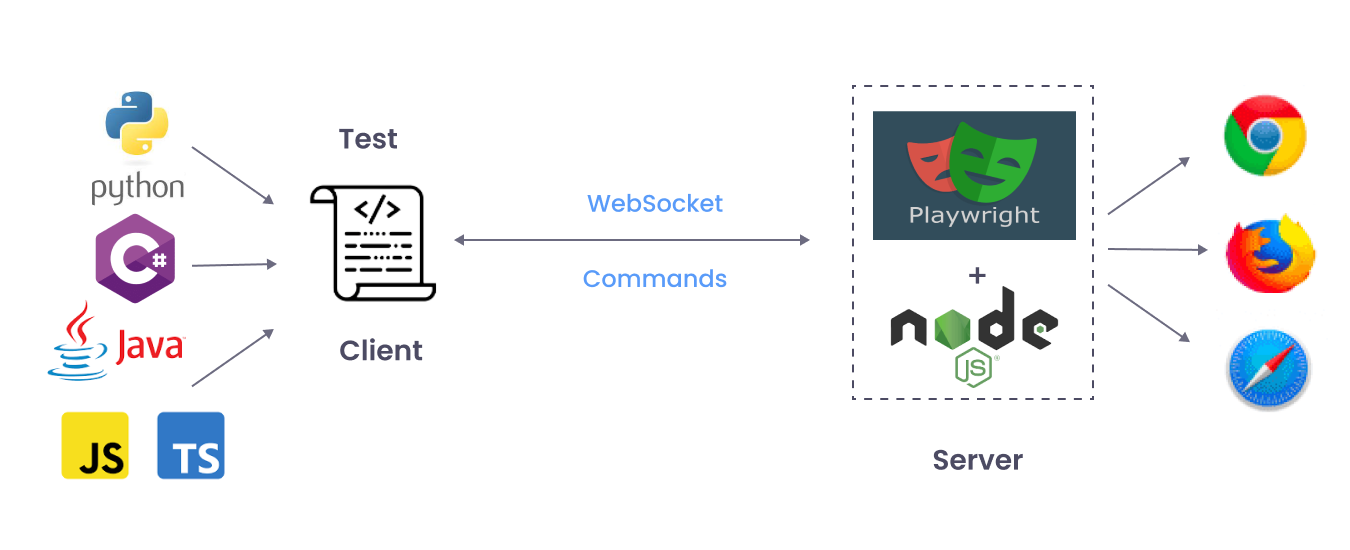
Playwright is an open-source automation library that allows you to control web browsers through an API. Supporting all major browsers—including Chromium, Firefox, and WebKit—it stands out for cross-browser testing versatility.
Unlike Selenium, Playwright is designed to handle modern web features and offers better support for handling complex interactions, which is critical for accurate performance testing.
Setting Up Playwright
Before diving into performance testing, you need to set up Playwright in your development environment. Here’s a step-by-step guide to getting started:
- Install Node.js and npm: Playwright is Node.js-based, so you’ll need Node.js and npm (Node package manager) installed.
# For Debian-based Linux
sudo apt install nodejs npm
# For macOS using Homebrew
brew install node- Initialize a Node.js project:
mkdir playwright-performance
cd playwright-performance
npm init -y- Install Playwright:
npm install playwrightWith Playwright installed, you are ready to start writing performance tests.
Basic Browser Interaction with Playwright
To understand how Playwright operates, let’s start with a simple script that launches a browser, navigates to a webpage, and takes a screenshot.
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({ path: 'example.png' });
await browser.close();
})();In this example:
- We import Chromium from Playwright.
- Launch a new instance of the browser.
- Open a new page and navigate to “https://example.com“.
- Take a screenshot of the page and save it.
- Close the browser.

Measuring Performance
Now, let’s extend this basic script to measure performance metrics like page load time. Playwright provides powerful APIs to intercept network requests and get performance timing entries.
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
// Start performance measurement
await page.goto('https://example.com');
const performanceTiming = JSON.parse(
await page.evaluate(() => JSON.stringify(window.performance.timing))
);
const loadTime = performanceTiming.loadEventEnd - performanceTiming.navigationStart;
console.log(`Page load time: ${loadTime} ms`);
await browser.close();
})();Here’s what’s happening:
- Once the page loads, we use window.performance.timing to retrieve detailed timing information.
- We calculate the page load time by subtracting navigationStart from loadEventEnd.
Best Practices for Performance Testing
- Use Headless Mode: Running browsers in headless mode can provide more consistent performance metrics by eliminating UI rendering overhead.
const browser = await chromium.launch({ headless: true });- Handle Network Conditions: Simulate different network conditions to test how your application performs on slower connections.
await page.emulateNetworkConditions({
offline: false,
downloadThroughput: (100 * 1024) / 8, // 100 kb/s
uploadThroughput: (50 * 1024) / 8, // 50 kb/s
latency: 400 // 400 ms
});- Automated Testing Framework: Integrate your Playwright scripts into a CI/CD pipeline to automate performance testing. Tools like Jenkins, GitHub Actions, or GitLab CI can be used to run these tests periodically.
Common Pitfalls
- Not Accounting for Caching: Ensure you clear the cache before running tests to get accurate results.
await page.goto('about:blank'); // Navigate to blank page to reset state
await page.evaluate(() => localStorage.clear());
await page.evaluate(() => sessionStorage.clear());
await page.context().clearCookies();
await page.context().clearPermissions();- Ignoring First-Time Load: First-time loads will naturally be slower due to initial caching. Run tests multiple times to get average values.
Conclusion
Performance testing is a non-negotiable aspect of modern web application development. Playwright offers a comprehensive toolkit that enables you to simulate real-world user conditions and measure performance accurately. By following best practices and avoiding common pitfalls, you can assure that your web applications deliver lightning-fast user experiences.
Should you be interested in further enhancing your Playwright expertise, the official Playwright documentation is a treasure trove of information. Happy testing!
If you have any experiences or additional tips for using Playwright for performance testing, feel free to share them in the comments below. Your insights could be invaluable to fellow developers on the same journey.





I’m so in love with this. You did a great job!!
I want to thank you for your assistance and this post. It’s been great.
You’ve been great to me. Thank you!
I’d like to find out more? I’d love to find out more details.
Please tell me more about your excellent articles
The articles you write help me a lot and I like the topic