
Khi các ứng dụng web trở nên phức tạp hơn và trải nghiệm người dùng ngày càng phong phú, việc kiểm tra hiệu năng đã trở thành một phần quan trọng trong quá trình phát triển. Một công cụ đã thu hút nhiều sự chú ý trong những năm gần đây là Playwright. Ban đầu được phát triển bởi Microsoft, Playwright cung cấp một nền tảng mạnh mẽ để tự động hóa các tương tác trình duyệt và mô phỏng tương tác người dùng trong thế giới thực. Trong bài viết này, chúng ta sẽ khám phá cách bạn có thể sử dụng Playwright để kiểm tra hiệu năng ứng dụng web.
Tìm hiểu về Playwright
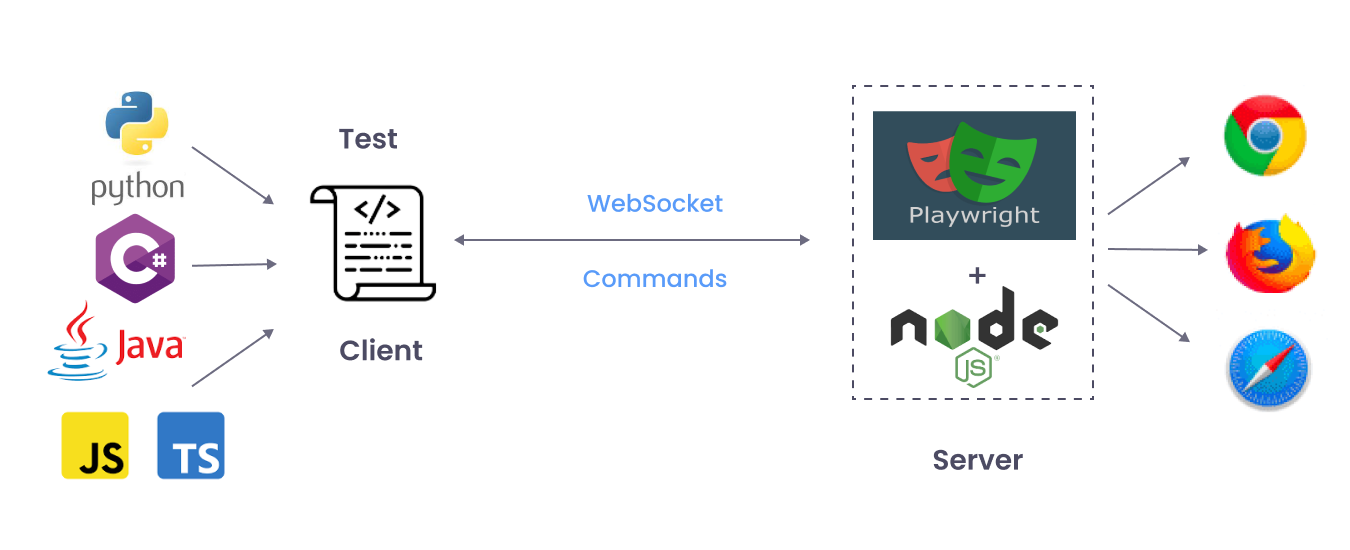
Playwright là một thư viện tự động hóa mã nguồn mở cho phép bạn điều khiển các trình duyệt web thông qua API. Hỗ trợ tất cả các trình duyệt chính bao gồm Chromium, Firefox, và WebKit, nó nổi bật với khả năng kiểm tra cross-browser. Khác với Selenium, Playwright được thiết kế để xử lý các tính năng web hiện đại và cung cấp hỗ trợ tốt hơn cho việc xử lý các tương tác phức tạp, điều này rất quan trọng để kiểm tra hiệu năng chính xác.
Cài đặt Playwright
Trước khi bắt đầu kiểm tra hiệu năng, bạn cần cài đặt Playwright trong môi trường phát triển của mình. Dưới đây là hướng dẫn từng bước để bắt đầu:
- Cài đặt Node.js và npm: Playwright dựa trên Node.js, vì vậy bạn cần cài đặt Node.js và npm (trình quản lý gói Node).
# Đối với Linux dựa trên Debian
sudo apt install nodejs npm
# Đối với macOS sử dụng Homebrew
brew install node- Khởi tạo một dự án Node.js:
mkdir playwright-performance
cd playwright-performance
npm init -y- Cài đặt Playwright:
npm install playwrightSau khi cài đặt Playwright, bạn đã sẵn sàng để bắt đầu viết các bài kiểm tra hiệu năng.
Tương tác trình duyệt cơ bản với Playwright
Để hiểu cách Playwright hoạt động, hãy bắt đầu với một script đơn giản khởi chạy trình duyệt, điều hướng đến một trang web và chụp màn hình.
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
await page.goto('https://example.com');
await page.screenshot({ path: 'example.png' });
await browser.close();
})();Trong ví dụ này:
- Chúng ta nhập Chromium từ Playwright.
- Khởi chạy một phiên bản trình duyệt mới.
- Mở một trang mới và điều hướng đến “https://example.com“.
- Chụp màn hình trang và lưu lại.
- Đóng trình duyệt.

Đo lường hiệu năng
Bây giờ, hãy mở rộng script cơ bản này để đo các số liệu hiệu năng như thời gian tải trang. Playwright cung cấp các API mạnh mẽ để chặn các yêu cầu mạng và nhận các thông tin thời gian từ trình duyệt.
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const page = await browser.newPage();
// Bắt đầu đo hiệu năng
await page.goto('https://example.com');
const performanceTiming = JSON.parse(
await page.evaluate(() => JSON.stringify(window.performance.timing))
);
const loadTime = performanceTiming.loadEventEnd - performanceTiming.navigationStart;
console.log(`Thời gian tải trang: ${loadTime} ms`);
await browser.close();
})();Trong đoạn code này:
- Khi trang tải xong, chúng ta sử dụng window.performance.timing để lấy thông tin thời gian chi tiết.
- Chúng ta tính thời gian tải trang bằng cách trừ navigationStart từ loadEventEnd.
Các thực hành tốt nhất cho kiểm tra hiệu năng
Sử dụng chế độ Headless: Chạy trình duyệt ở chế độ headless có thể cung cấp các chỉ số hiệu năng nhất quán hơn bằng cách loại bỏ các quá trình render giao diện người dùng.
const browser = await chromium.launch({ headless: true });Xử lý điều kiện mạng: Mô phỏng các điều kiện mạng khác nhau để kiểm tra ứng dụng của bạn hoạt động như thế nào trên các kết nối chậm hơn.
await page.emulateNetworkConditions({
offline: false,
downloadThroughput: (100 * 1024) / 8, // 100 kb/s
uploadThroughput: (50 * 1024) / 8, // 50 kb/s
latency: 400 // 400 ms
});- Tích hợp hệ thống kiểm tra tự động: Tích hợp các script Playwright của bạn vào pipeline CI/CD để tự động hóa kiểm tra hiệu năng. Các công cụ như Jenkins, GitHub Actions hoặc GitLab CI có thể được sử dụng để chạy các bài kiểm tra này định kỳ.
Các vấn đề thường gặp
- Không tính đến caching: Đảm bảo bạn xóa cache trước khi chạy các bài kiểm tra để có kết quả chính xác.
await page.goto('about:blank'); // Điều hướng đến trang trống để thiết lập lại trạng thái
await page.evaluate(() => localStorage.clear());
await page.evaluate(() => sessionStorage.clear());
await page.context().clearCookies();
await page.context().clearPermissions();- Bỏ qua lần tải đầu tiên: Lần tải đầu tiên sẽ tự nhiên chậm hơn do cache ban đầu. Chạy các bài kiểm tra nhiều lần để lấy các giá trị trung bình.
Kết luận
Kiểm tra hiệu năng là một khía cạnh không thể thiếu của phát triển ứng dụng web hiện đại. Playwright cung cấp bộ công cụ toàn diện giúp bạn mô phỏng điều kiện người dùng thực tế và đo lường hiệu năng một cách chính xác. Bằng cách tuân thủ các thực hành tốt nhất và tránh các cạm bẫy thường gặp, bạn có thể đảm bảo rằng ứng dụng web của mình mang lại trải nghiệm người dùng nhanh nhạy.
Nếu bạn muốn nâng cao hơn nữa kỹ năng Playwright của mình, tài liệu chính thức của Playwright là một kho thông tin quý giá. Chúc bạn kiểm tra vui vẻ!
Nếu bạn có bất kỳ trải nghiệm hoặc mẹo bổ sung nào về việc sử dụng Playwright để kiểm tra hiệu năng, hãy chia sẻ chúng trong phần bình luận dưới đây. Những hiểu biết của bạn có thể vô cùng giá trị cho các nhà phát triển khác trên cùng hành trình.




