Khi duyệt một trang web hoặc ứng dụng, mọi người tiếp nhận thông tin hiển thị theo những cách khác nhau. Bạn có thể đã nhận thấy rằng đôi khi một người có thể bỏ lỡ thông tin mà người khác không bỏ lỡ. Điều này có thể đã từng xảy ra với bạn.
Điều này xảy ra vì mỗi người xử lý thông tin một cách độc đáo. Trong thiết kế, hiện tượng này được gọi là các mẫu xem (hoặc mẫu đọc). Là một nhà thiết kế, việc hiểu cách người dùng của bạn (bao gồm cả những người tiềm năng) tiêu thụ thông tin là rất quan trọng. Điều này cho phép bạn đặt thông tin quan trọng nhất ở nơi không ai bỏ lỡ.
Trong bài viết này, chúng ta sẽ khám phá các mẫu xem khác nhau, cách chọn mẫu tốt nhất cho dự án của bạn và các ví dụ thực tế về các mẫu này trong sử dụng.
Các yêu cầu trước:
Trước khi bắt đầu, việc có kiến thức cơ bản về các nguyên tắc thiết kế cốt lõi và vai trò của chúng trong việc hướng dẫn sự chú ý của người dùng và tổ chức thông tin một cách hiệu quả sẽ hữu ích. Tuy nhiên, bài viết này được viết cho mọi người, bao gồm cả người mới bắt đầu hoàn toàn.
Nguồn gốc của các mẫu xem
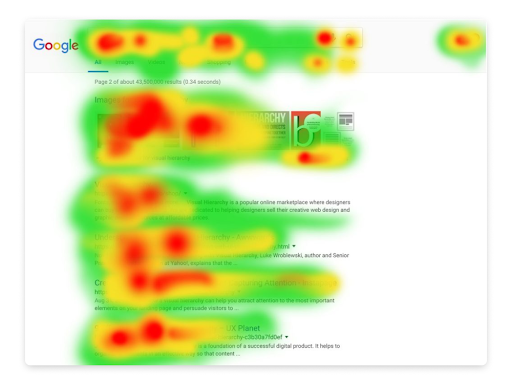
Các mẫu xem có nguồn gốc từ lĩnh vực tâm lý học, cụ thể là nghiên cứu về các chuyển động mắt và nhận thức thị giác. Trong khi con người đã đọc và tiêu thụ thông tin thị giác từ lâu, việc quan sát và phân tích có hệ thống các hành vi đọc đã xuất hiện cùng với sự phát triển của công nghệ theo dõi mắt và các phương pháp nghiên cứu khoa học vào cuối thế kỷ 19 và đầu thế kỷ 20.
Các nhà tiên phong và nhà nghiên cứu như Louis Emile Javal, Edmund Huey, Alfred L. Yarbus và Charles H. Judd đã tiến hành các thí nghiệm để quan sát các chuyển động mắt và hành vi trong giai đoạn này.
Việc chính thức hóa các mẫu xem/đọc như các nguyên tắc thiết kế trong bối cảnh thiết kế đồ họa và kiến trúc thông tin bắt đầu vào nửa cuối thế kỷ 20. Các nhà thiết kế và chuyên gia sử dụng bắt đầu áp dụng các thông tin từ các nghiên cứu theo dõi mắt để tối ưu hóa bố cục cho phương tiện in ấn, biển báo và giao diện kỹ thuật số.
Theo thời gian, việc nghiên cứu các mẫu xem mở rộng ra ngoài việc đọc dựa trên văn bản để bao gồm các định dạng phương tiện đa dạng, chẳng hạn như trang web, trình bày đa phương tiện và giao diện tương tác. Ngày nay, các mẫu xem tiếp tục phát triển với những tiến bộ công nghệ và thay đổi trong hành vi của người dùng, hướng dẫn các nhà thiết kế trong việc bố trí, điều hướng và trình bày nội dung.
Các mẫu xem phổ biến
Bây giờ chúng ta đã biết nguồn gốc của các mẫu xem, hãy khám phá một số mẫu phổ biến:
Mẫu F-pattern

Mẫu F-pattern là phổ biến trong việc tiêu thụ nội dung trực tuyến. Người dùng quét trang theo chuyển động ngang ở đầu trang, sau đó di chuyển xuống, quét các phần ngang ngắn hơn, và cuối cùng bắt đầu đọc theo chiều dọc, tạo thành hình chữ F.
Ví dụ:
- Shopify
- The New York Times
Mẫu Z-pattern

Mẫu Z-pattern được thấy trong các thiết kế nơi người dùng di chuyển mắt theo hình zig-zag trên trang. Nó bắt đầu với chuyển động ngang ở đầu trang, sau đó là chuyển động chéo xuống phía dưới bên trái, và kết thúc bằng chuyển động ngang khác ở phía dưới trang.
Ví dụ:
- Artykul
- Mohash
- Des Climbing
Sơ đồ Gutenberg

Sơ đồ Gutenberg chỉ ra một mẫu xem dựa trên chuyển động mắt tự nhiên của người đọc phương Tây, bị ảnh hưởng bởi các yếu tố văn hóa và ngôn ngữ. Nó chia trang thành bốn phần: khu vực quang học chính (trên trái), khu vực mạnh (trên phải), khu vực yếu (dưới trái) và khu vực kết thúc (dưới phải).
Ví dụ:
- Wikipedia
- BBC News
Mẫu Layer-Cake

Image illustrating the layer-cake pattern on a layout. Image Credit: Chip Cullen
Mẫu Layer-Cake liên quan đến việc xếp chồng nhiều lớp nội dung theo chiều dọc, với mỗi lớp chứa thông tin hoặc yếu tố thị giác khác biệt. Người dùng thường quét lớp trên cùng trước, sau đó khám phá các lớp sâu hơn dựa trên sự quan tâm.
Ví dụ:
- Medium
- Squarespace
Tại sao các mẫu xem quan trọng?
Các mẫu xem hướng dẫn người dùng cách xem và tiêu thụ thông tin trên thiết kế của bạn. Chúng giúp bạn sắp xếp nội dung theo cách tự nhiên phù hợp với thói quen đọc của người dùng. Bằng cách đặt thông tin ở nơi người dùng có khả năng nhìn trước nhất, bạn đảm bảo rằng các thông điệp chính được truyền tải hiệu quả.
Ngoài ra, hiểu các mẫu xem giúp bạn đáp ứng nhu cầu của nhóm người dùng đa dạng. Mỗi người xử lý thông tin theo cách khác nhau, và hiểu những thói quen này đảm bảo rằng thiết kế của bạn dễ tiếp cận.
Hơn nữa, các thiết kế phù hợp với các mẫu xem hiện có cung cấp trải nghiệm người dùng trực quan hơn và ít căng thẳng hơn.
Làm thế nào để chọn một mẫu xem cho dự án thiết kế của bạn?
Việc chọn mẫu xem phụ thuộc vào nhiều yếu tố, bao gồm bối cảnh của dự án, sở thích của người dùng và mục tiêu của dự án. Đây là hướng dẫn từng bước:
- Hiểu người dùng của bạn: Hiểu rõ về nhân khẩu học của người dùng mục tiêu hoặc tiềm năng của bạn. Thu thập thông tin về cách họ tương tác với nội dung và trình độ kỹ thuật của họ.
- Xác định mục tiêu dự án của bạn: Làm rõ các mục tiêu và kết quả mong muốn của dự án. Xác định các thông điệp chính bạn muốn truyền tải và ưu tiên chúng.
- Đánh giá bối cảnh và nền tảng: Xem xét cách người dùng sẽ truy cập sản phẩm của bạn. Họ sẽ truy cập nó trên trang web, ứng dụng hay phương tiện in ấn? Tính đến loại thiết bị và kích thước màn hình.
- Chọn một mẫu xem: Dựa trên dữ liệu và thông tin thu thập được, chọn một mẫu xem phù hợp với mục tiêu dự án của bạn.
Sau khi chọn một mẫu, liên tục theo dõi hiệu quả của nó thông qua thử nghiệm và phản hồi.
Lưu ý: Hãy tự do điều chỉnh các bước này nếu cần.
Ví dụ thiết kế sử dụng mẫu F-pattern:

- Thanh điều hướng trên cùng: Logo, liên kết đến các trang con, và các CTA đăng nhập và đăng ký.
- Tiêu đề chính, mô tả và CTA (Mua ngay) ở bên trái.
- Phần hiển thị các sản phẩm mới nhất.
Mẫu F-pattern trong thiết kế:
Kết luận
Các mẫu xem rất quý giá cho các nhà thiết kế trong nhiều lĩnh vực khác nhau. Chúng giúp đảm bảo rằng các thông điệp chính được truyền tải hiệu quả bằng cách sắp xếp nội dung phù hợp với thói quen đọc của người dùng. Hãy thử nghiệm với các mẫu khác nhau để khám phá điều gì phù hợp nhất với người dùng của bạn và phát triển phong cách riêng của bạn. Chúc bạn thiết kế vui vẻ!